La préparation et l’optimisation des images pour un site internet est crucial. Le principal facteur d’un site lent reste la non-optimisation des images.
Pour un site internet réussi, il faut à la fois séduire votre futur client :
- Par l’esthétique : Un belle image et de qualité renforcera son envie de faire affaire avec vous
- Par la vitesse : Un site qui mets plus de 10 secondes à charger et votre client sera déjà reparti.
Afin d’avoir le meilleur résultat, il est important de préparer ses images à l’avance en suivant ces 2 étapes :
ÉTAPE 1 : Optimiser la dimension de l’image
En effet, les visiteurs vont consulter votre site sur des téléphones, tablettes ou ordinateur de bureau. Ces écrans ne font généralement pas plus de 1 920 par 1 080 pixels (largeur x hauteur). Pour cette raison, l’image du photographe ou de votre portable à 4000 x 3000 est bien trop grande et lourde pour un site internet.
- Une image portrait n’aura pas besoin de faire plus de 1 800 pixels de hauteur.
- Une image paysage n’aura pas besoin de faire plus de 2 200 pixels de largeur.
→ Si vous réduisez en dimension les images trop grandes (images de photographe ou prises avec téléphone), alors leur poids sera déjà réduit !
ÉTAPE 2 : Optimiser le poids de l’image
Une fois que la taille est optimisée, on va pouvoir encore alléger un petite peu le poids de la photo et donc la vitesse de chargement. En effet, une image contient beaucoup de données, tels que :
- L’image en elle-même
- Le nom du fichier
- Mais aussi des informations tels que la date de prise, l’appareil, les coordonnées GPS, etc.
À l’aide de l’outils de compression, celui-ci va nettoyer les informations non-nécessaires et gagner encore un peu de poids = plus rapide !
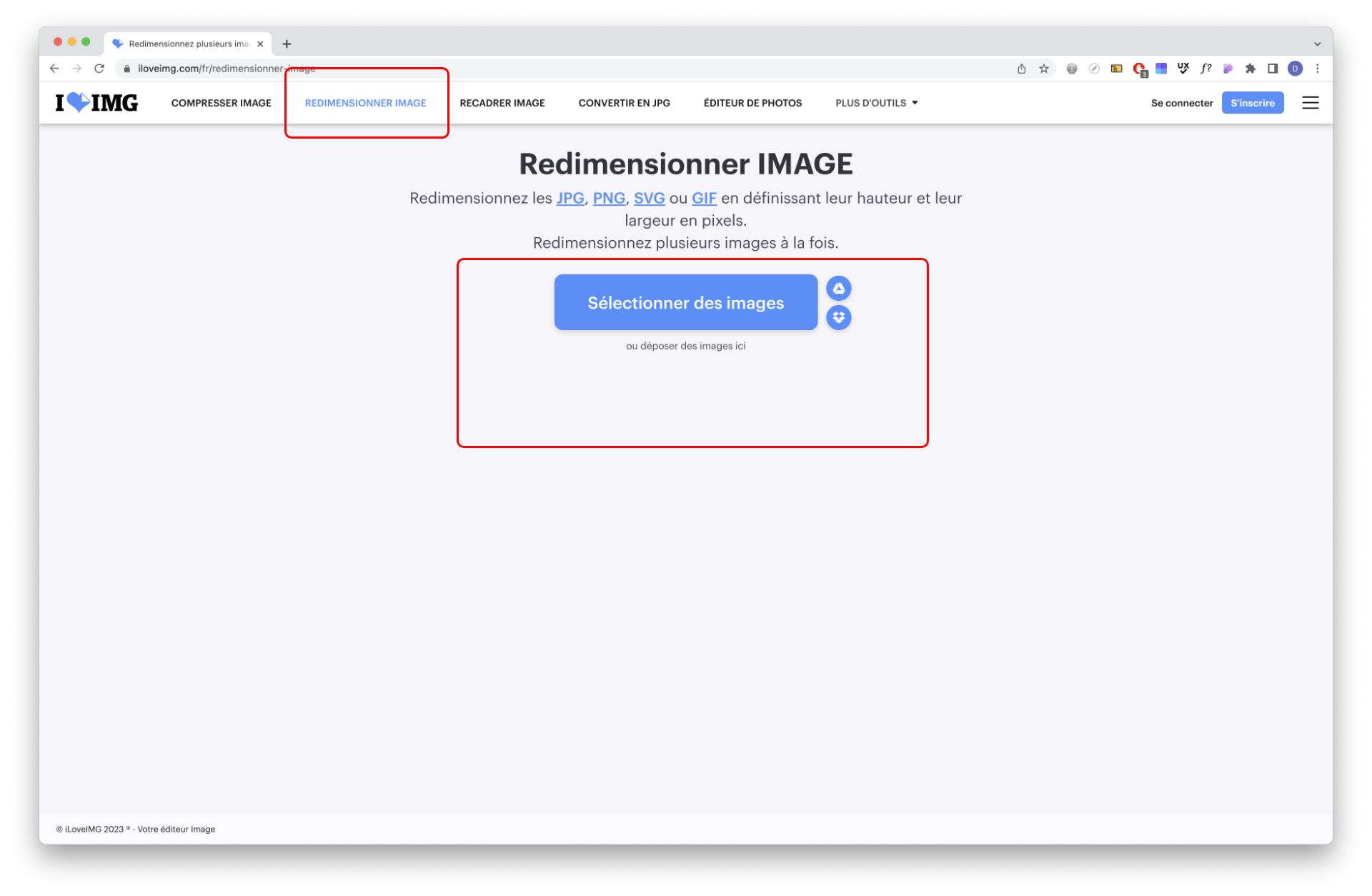
Redimensionner les images
Dans cette étape 1/2, nous allons réduire les images trop grandes.
Dans le dossier sur votre ordinateur où se trouve les images, sélectionnez les images à traiter. Attention, maximum 30 images par traitement et celles-ci doivent toutes avoir le même aspect (portrait ou paysage).
Ajoutez les images sélectionnées à l’outils de redimensionnement.

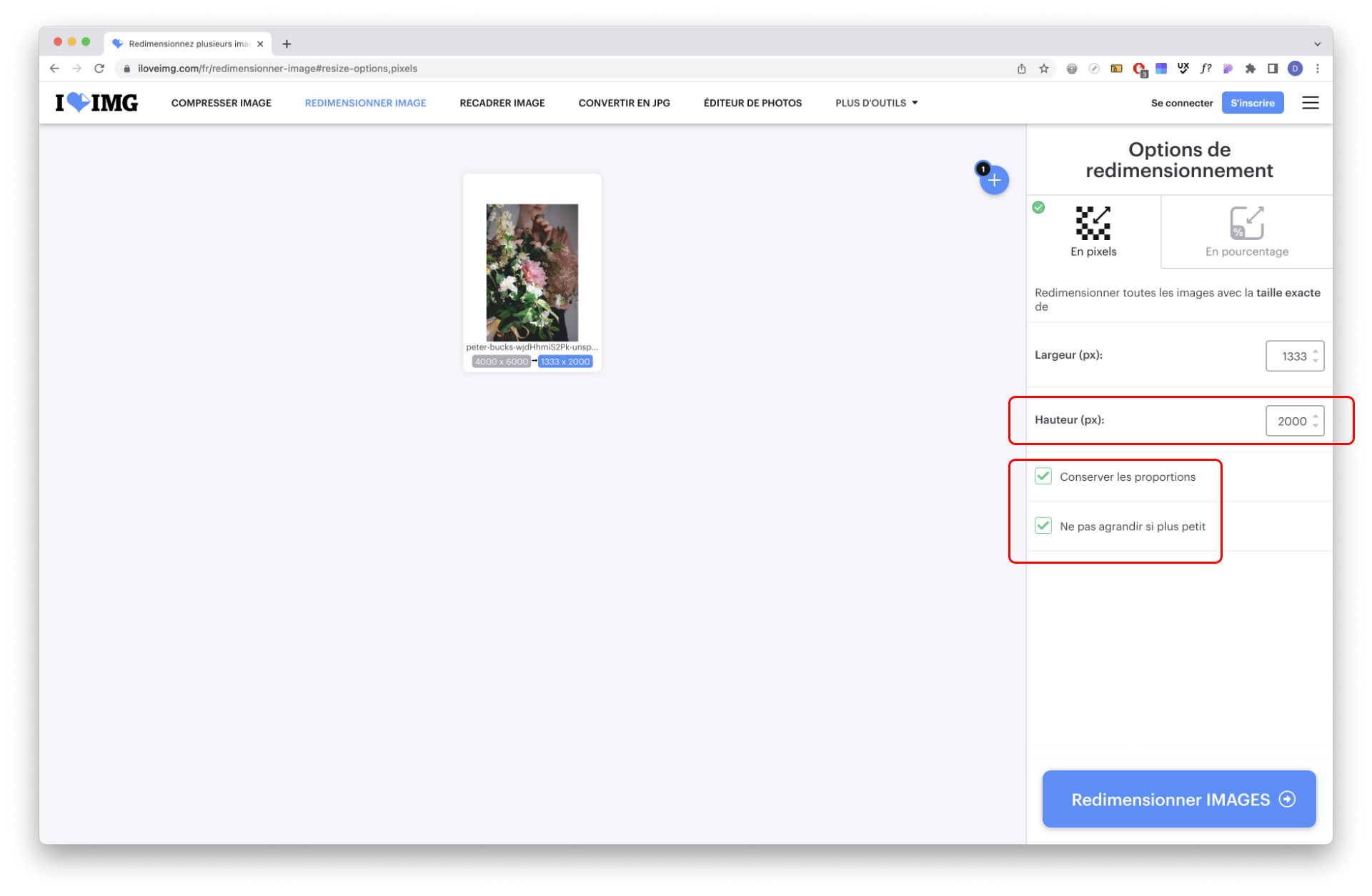
Une fois les images importées,
- S’il s’agit d’images paysages, indiquez 2200 dans la case « largeur » à droite et cochez les deux cases « Conserver les proportions » et « Ne pas agrandir si plus petit ».
- S’il s’agit d’images portraits, indiquez 1800 dans la case « largeur » à droite et cochez les deux cases « Conserver les proportions » et « Ne pas agrandir si plus petit ».

Cliquez ensuite sur le bouton bleu « Redimensionner » en bas à droite.
Une fois traitées, le téléchargement des images se fera automatiquement. Si jamais ce n’est pas le cas, vous pourrez alors cliquer sur le bouton bleu « Télécharger ».
Accès à l’outil 1 : Redimensionner
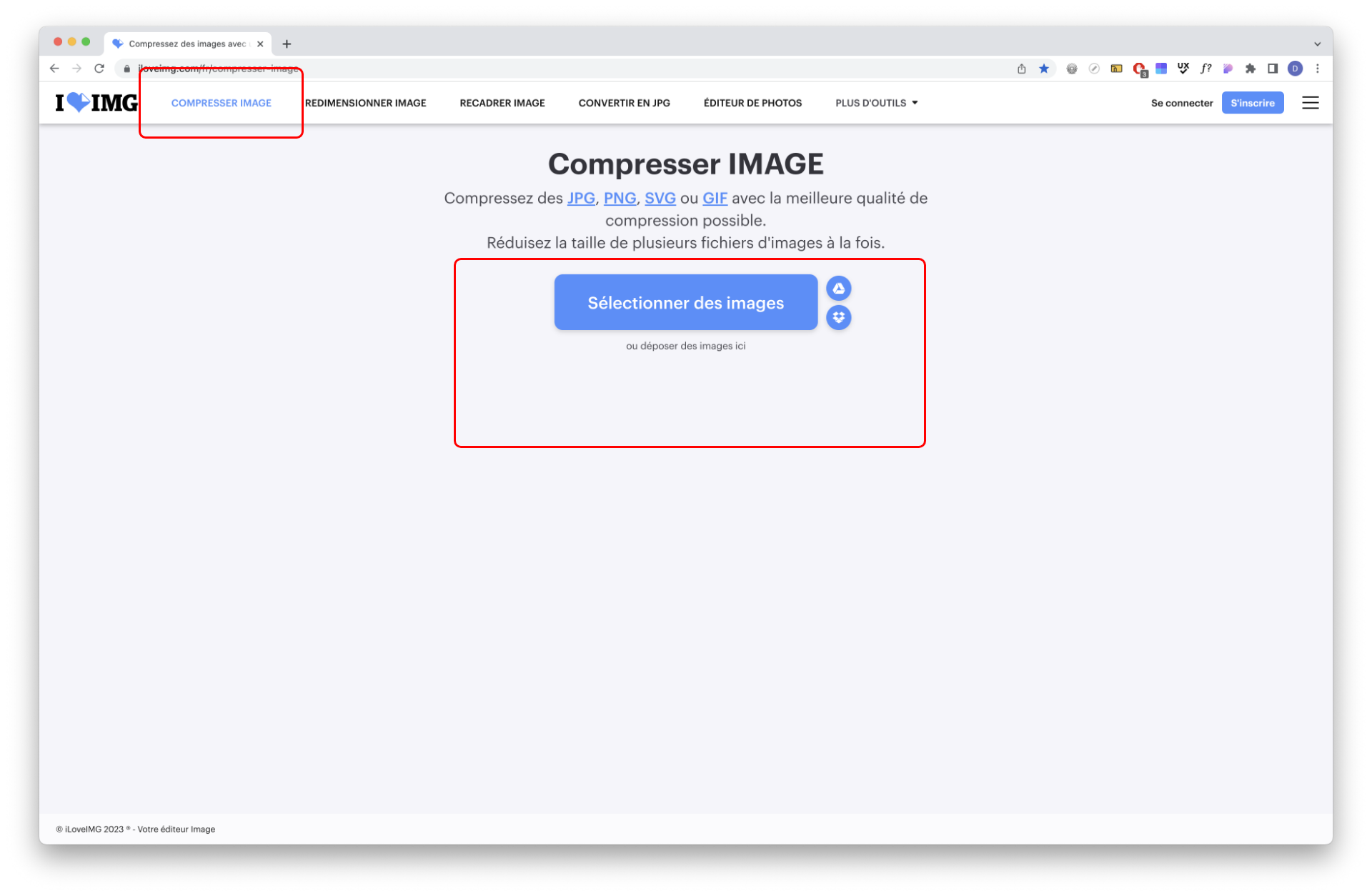
Compresser les images
Afin de gagner encore un peu de vitesse et sans perdre de qualité, passez à l’étape 2/2.
Faites glisser les images que vous venez de redimensionner vers la zone de compression (maximum 30 images par traitement).

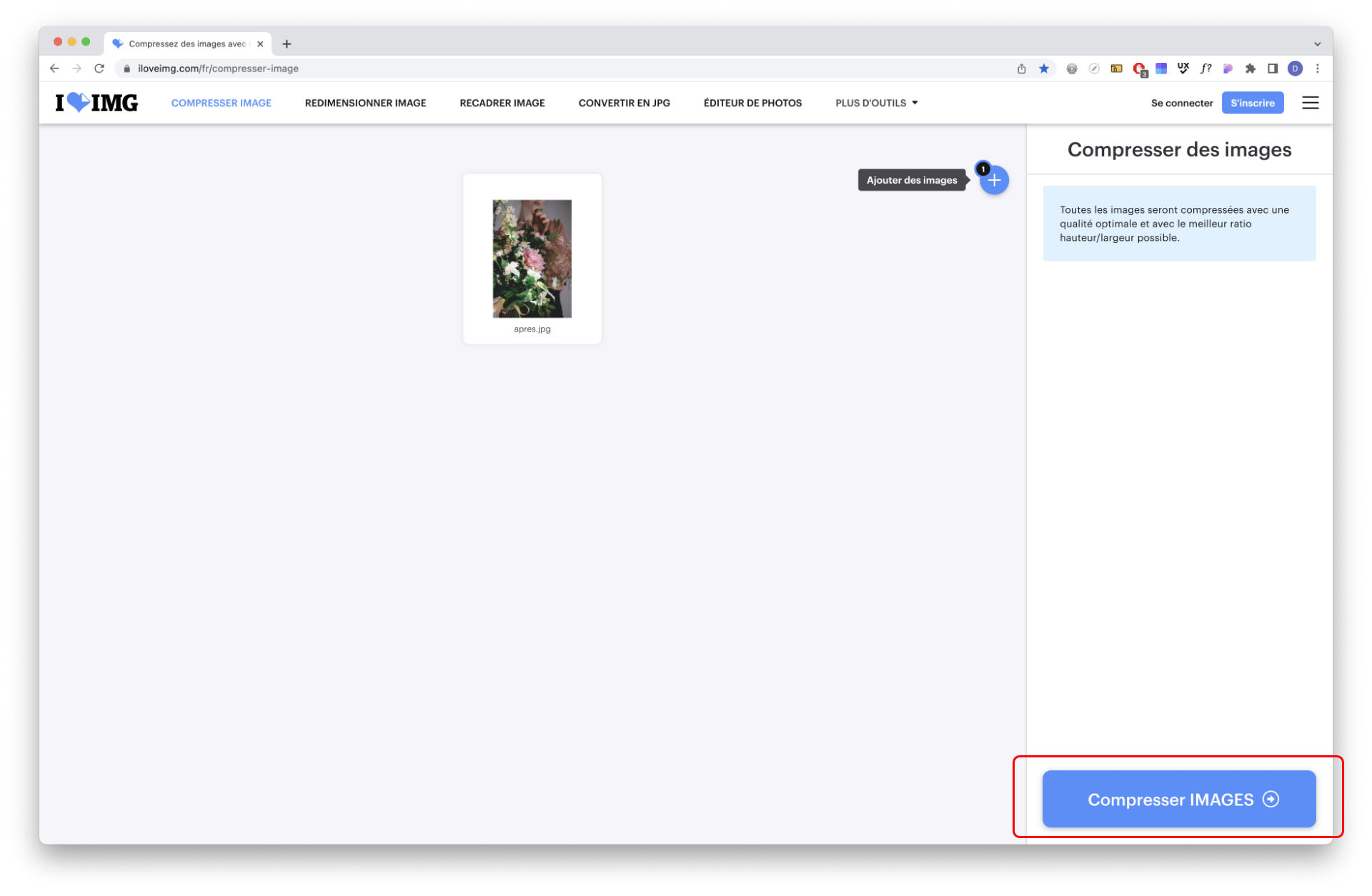
Les images s’ajouteront alors à l’outils de compression.

Il ne vous restera plus qu’à cliquer sur le bouton bleu en bas à droite pour les compresser.
Une fois traitées, le téléchargement des images se fera automatiquement. Si jamais ce n’est pas le cas, vous pourrez alors cliquer sur le bouton bleu « Télécharger ».
Accès à l’outil 2 : Compression
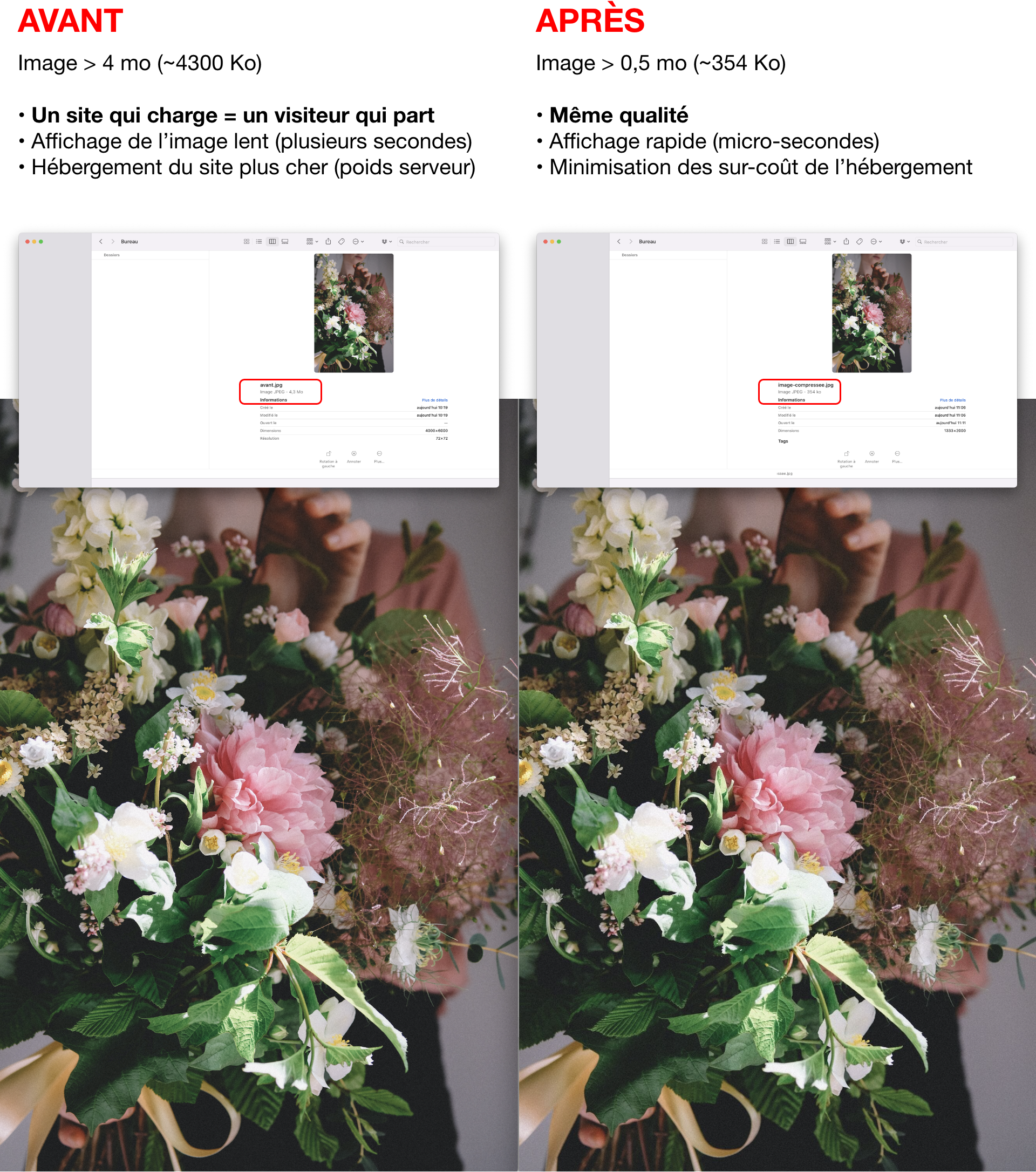
Résultat
Dans l’exemple ci-dessous, l’image du photographe pesait 4,3 Mo et avait une taille de 4000 x 6000 pixels.
- Avec l’étape 1/2 de redimensionnement, nous avons réduit cette image portrait à 1800 pixels de hauteur, ce qui a eu pour conséquence de réduire son poids à 0,5 Mo.
- Avec l’étape 2/2 de compression, le poids de cette image redimensionnée est passée à 0,35 Mo.
Comme vous pouvez le voir sur cette exemple avant / après, la qualité est toujours au rendez-vous mais le poids s’est considérablement réduit. Si nous n’avions fait aucun de ces traitements, la page aurait mis plusieurs secondes à charger, notre visiteur serait parti vers un autre site internet.
Avec le traitement, on peut mettre plus d’images sur notre page pour convaincre nos futurs clients, leur qualité est toujours TOP et le chargement est quasi instantané.

- disponible
- réactive
- dynamique
- conseils
- professionnelle
Être rappelé
À l’écoute de nos clients, nous allons à votre rencontre pour discuter de vos besoins.
Avis clients
- disponible
- réactive
- dynamique
- conseils
- professionnelle
